
Hầu như bất kỳ ngành nghề nào cũng đều có những lúc cần phải làm việc với biểu đồ. Hiện nay, nhờ sự phát triển của công nghệ thông tin nên có rất nhiều công cụ và phần mềm hỗ trợ chúng ta tạo ra những sơ đồ chuyên nghiệp mà không cần mất thời gian vẽ bằng tay. Điển hình như phần mềm Draw.io, tuy nhiên sẽ có khá nhiều bạn chưa biết đến phần mềm này cũng như chưa biết cách sử dụng. Hôm nay, SPSEO sẽ hướng dẫn các bạn tải, cài đặt và sử dụng phần mềm Draw.io. Các bạn hãy cùng theo dõi nhé.
Draw.io là gì?
Draw.io là một ứng dụng vẽ biểu đồ miễn phí, cho phép nguời dùng vẽ và chia sẻ sơ đồ trên trình duyệt web. Công cụ này hoạt động với G Suite / Google Drive / Dropbox. Ngoài ra, người dùng còn có thể làm việc trên sơ đồ ngoại tuyến và lưu trữ cục bộ bằng ứng dụng Draw.io dành cho macOS, Windows hay Linux.
Đây là phần mềm cài đặt khá đơn giản, giao diện và chức năng của phần mềm này trên Windows giống hệt với giao diện trên web, tuy nhiên việc sử dụng ứng dụng Draw.io trên Windows giúp bạn chống cháy những lúc mất mạng.
Các tính năng của draw.io
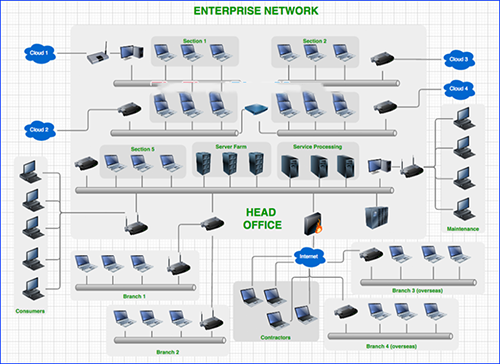
Draw.io cung cấp giao diện trực quan với tính năng kéo và thả, các mẫu sơ đồ cũng có thể tùy chỉnh và thư viện hình khối mở rộng. Người dùng có thể tạo và chỉnh sửa hàng loạt các sơ đồ, biểu đồ bao gồm: Biểu đồ luồng, biểu đồ quy trình, sơ đồ tổ chức, sơ đồ ER, UML, sơ đồ mạng… Ngoài ra, hệ thông chức năng phong phú của Draw.io cho phép người dùng theo dõi và khôi phục các thay đổi, xuất và nhập các định dạng khác nhau, đồng thời tự động tạo và chia sẻ công việc.
Ưu điểm và nhược điểm tạo biểu đồ trên draw.io
Ưu điểm
- Có thể lựa chọn một số khung đã được tạo sẵn giúp rút ngắn được thời gian làm việc.
- Tùy ý co giãn kích thước khung nên việc tạo khung khá thoải mái.
- Điều chỉnh linh hoạt.
- Xuất, nhập file dễ dàng.
Nhược điểm
- Khó căn khung cho biểu đồ.
- Không có dạng hiển thị khác trên Mobile.
- Quản lý các thành phần chưa tốt lắm nên việc chuyển đổi màu sắc cùng lúc nhiều khối phải mất thời gian để chọn nhiều thành phần.
- Xuất file dưới dạng xml, html nhưng lại bị mã hóa.
Làm quen với giao diện của draw.io
Mở draw.io
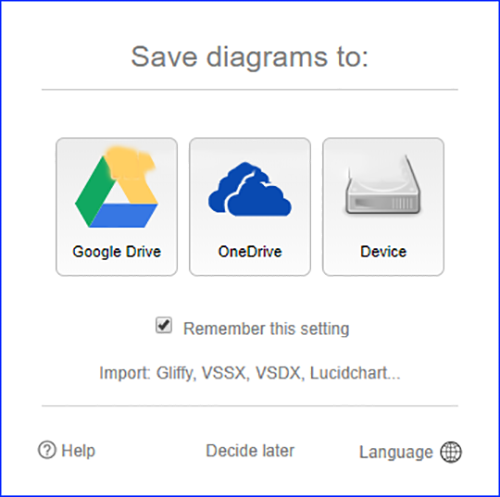
Để mở Draw.io bạn truy cập vào trang web https://www.draw.io/. Khi vừa truy cập, ứng dụng sẽ hỏi bạn muốn lưu sơ đồ vào đâu ( Googole Drive, OneDrive hay trên thiết bị). Bạn hãy chọn một trong các hình thức đó hoặc chọn Decide later để chọn sau.
Ngoài ra, bạn cũng có thể thêm một sơ đồ có sẵn vào draw.io. Ứng dụng này chỉ hỗ trợ một số định dạng file nhất định.
Làm quen với menu và thanh công cụ
Các tùy chọn chức năng và hỗ trợ được chia thành 6 menu chính, có thể tìm thấy trong thanh menu ở trên cùng. Bên dưới thanh menu là thanh công cụ, nhiều tùy chọn xem và chỉnh sửa được sử dụng phổ biến nhất có thể truy cập từ thanh này.
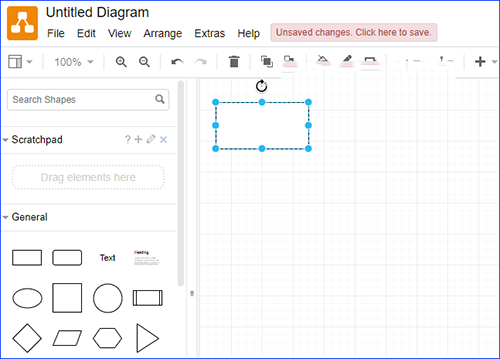
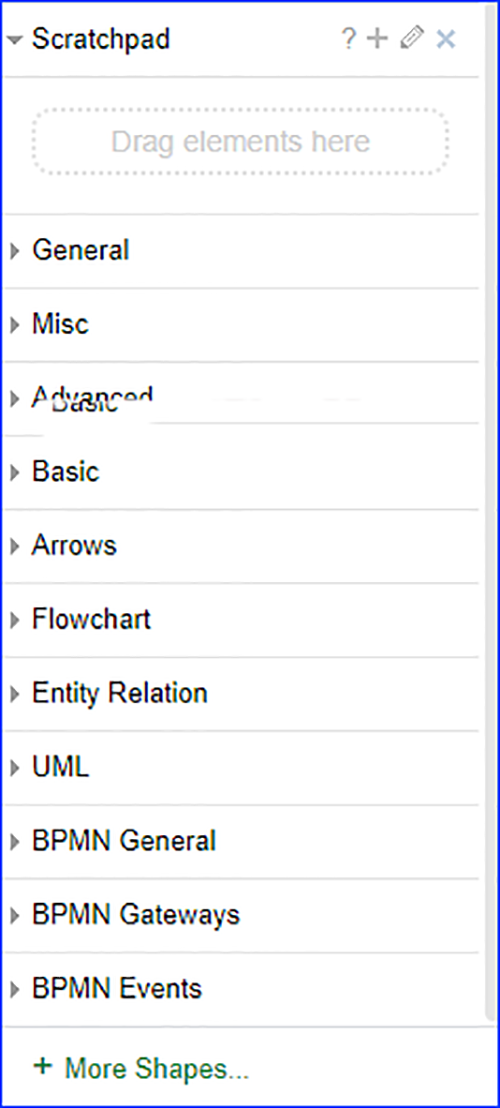
Thư viện biểu tượng
Ở phía bên trái là thư viện biểu tượng, tất cả các biểu tượng đều thuộc một thư viện nào đó sẽ được hiển thị trong thư viện đó. Khi nhấp vào biểu tượng sẽ khiến một phiên bản của biểu tượng đó xuất hiện ở góc trên cùng bên trái của sơ đồ. Nhấp và kéo biểu tượng vào bất kỳ đâu trong khu vực làm việc.
Thư viện đầu tiên được hiển thị là thư viện General nằm ở trên cùng và được mở sẵn. Mỗi tab bên dưới General là tương ứng với một thư viện khác nhau. Nhấp chuột vào bất kỳ tab nào sẽ hiện các biểu tượng của thư viện đó.
Panel định dạng
Là một panel nằm phía bên phải, thiết lập nhiều khía cạnh khác nhau cho môi trường chỉnh sửa.
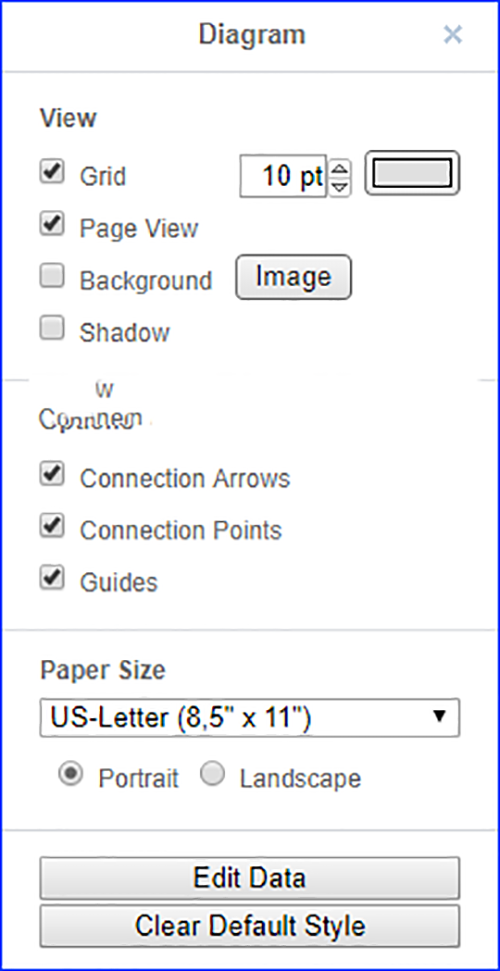
Tuỳ chỉnh môi trường làm việc cho riêng bạn
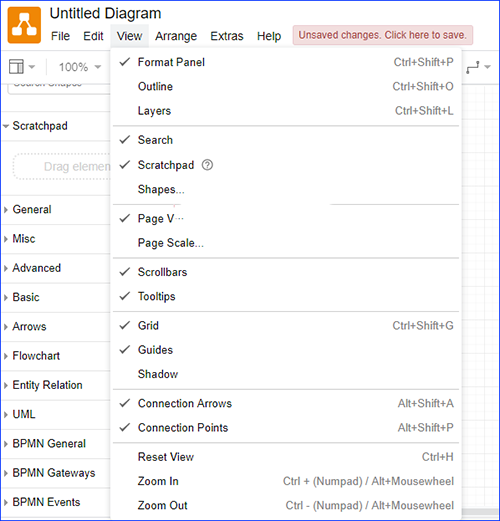
Nhấn vào View trên thanh menu sẽ mang lại cho bạn một số cách tùy chỉnh môi trường làm việc. Muốn tắt một tính năng bất kỳ hãy bỏ dấu tích ở tính năng đó. Ngoài ra, View còn cung cấp chức năng Zoom In (phóng to) và Zoom Out (phóng nhỏ).
Sau khi thiết kế xong biểu đồ, hãy nhấn vào File -> Save để lưu lại. Nếu lúc mở draw.io mà bạn chưa chọn hình thức lưu file thì hãy chọn ở bước này.
Hướng dẫn cách tạo một biểu đồ trên draw.io
Bước 1: Truy cập trang web https://www.draw.io/
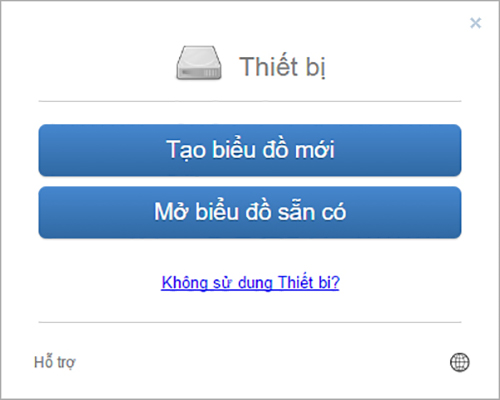
Sau khi truy cập, trang web sẽ hỏi bạn muốn tạo một biểu đồ mới hay mở lại biểu đồ đã tạo từ trước. Ở đây, chúng tôi sẽ hướng dẫn bạn tạo một biểu đồ mới nhé.
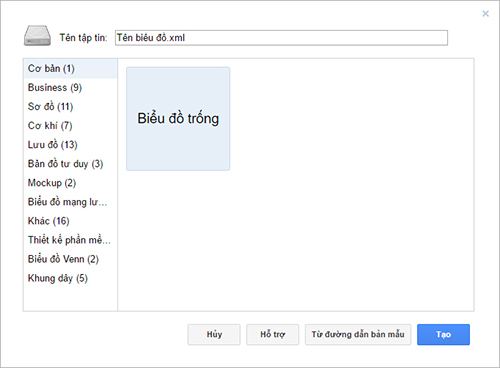
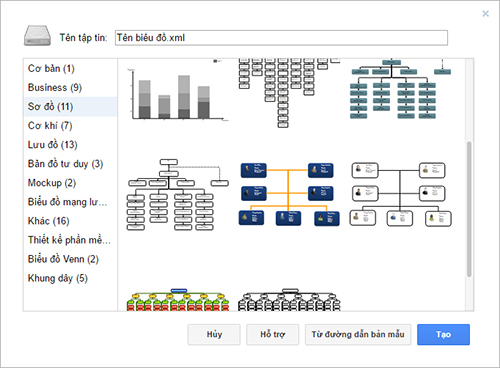
Bước 2: Sau khi chọn tạo biểu đồ mới, trang web sẽ đưa ra câu hỏi về loại biểu đồ mà bạn muốn tạo. Bạn có thể lựa chọn các loại biểu đồ có sẵn của trang web hoặc tạo một biểu đồ trống để bắt đầu thiết kế. Ngoài ra, bạn có thể nhập luôn tên và định dạng cho biểu đồ cần tạo từ đây, ví dụ: taobieudoabc.html
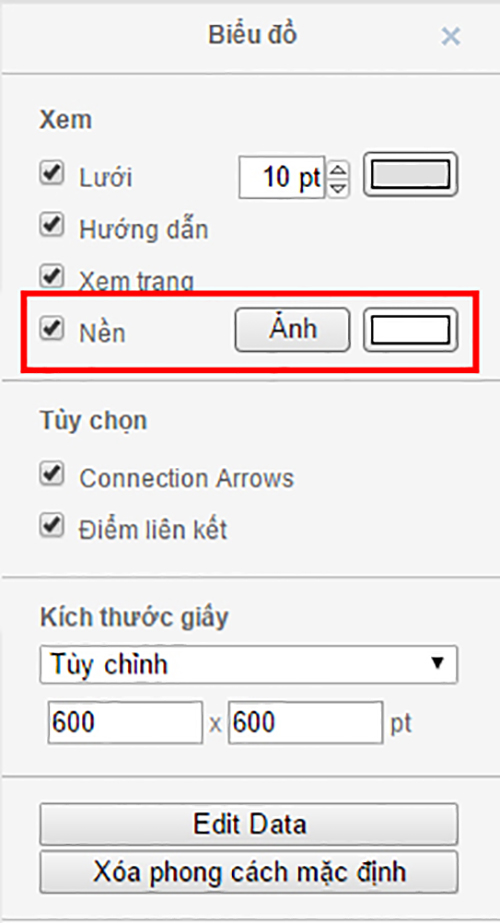
Bước 3: Trước khi bắt đầu tạo khối cho biểu đồ thì bạn cần chỉnh lại kích thước giấy trước khi vẽ (đây là trang web thiết kế chủ yếu dành cho việc in ấn và hiển thị trên giấy chứ không dành cho website), vì vậy bạn nên quy đổi giá trị từ pt sang px để tiện cho việc thiết kế.
Ở đây có một trick để đo kích thước thiết kế được chính xác bằng cách nhấn vào chữ Ảnh cạnh nền và import vào đó một bức ảnh nhỏ có chiều dài (được tính bằng px) như mong muốn, dựa vào đó bạn có thể chỉnh lại kích thước của khung giấy cho phù hợp.
Sau khi đã có kích thước như ý muốn, việc tiếp theo bạn cần làm là sử dụng các công cụ có sẵn để tạo ra biểu đồ.
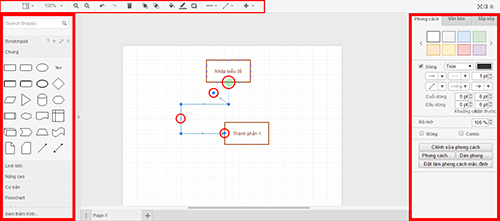
- Phía trên là khung điều chỉnh cơ bản như phóng to, nhỏ, xóa…
- Phía bên trái là khối hình được tạo sẵn, bạn chỉ việc kéo vào và căn chỉnh cho đúng với ý muốn của mình.
- Ở giữa là khu vực vẽ chính: Ví dụ: Để tạo ra liên kết giữa 2 khối hình chữ nhật chúng ta cần một đường kẻ để nối chúng lại với nhau, bạn chỉ cần chọn vào hình mũi tên ở khung phía bên trái thì sẽ được tự động thêm vào khung hình. Tiếp đó bạn chọn vào đường mũi tên vừa hiển thị nó sẽ hiện các điểm nối màu xanh da trời, nhấp vào ô màu xanh phía đuôi và kéo vào khung nhập biểu đồ. Làm tương tự với khung thành phần 1 thì ta sẽ có một đường nối liên kết 2 khung với nhau.
- Phía bên phải là khung điều chỉnh các thuộc tính của khung hình, text và các đường nối giữa các khung đó từ màu sắc đến hình dáng hiển thị.
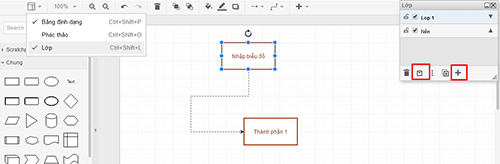
Để sử dụng các thành phần con trong biểu đồ dễ dàng hơn bạn cần tới một công cụ quản lý đó là Lớp. Để bật thành phần này bạn có thể chọn vào khung phía trên màn hình hoặc nhấn tổ hợp phím Ctrl + Shift + L, lúc đó màn hình sẽ hiện thêm một khung có tên là Lớp. Bạn có thể thêm các lớp khác nhau bằng cách nhấn vào dấu cộng để dễ quản lý hoặc add 1 khung thành phần vào lớp tương ứng bằng cách nhấn vào dấu mũi tên đi vào khung vuông.
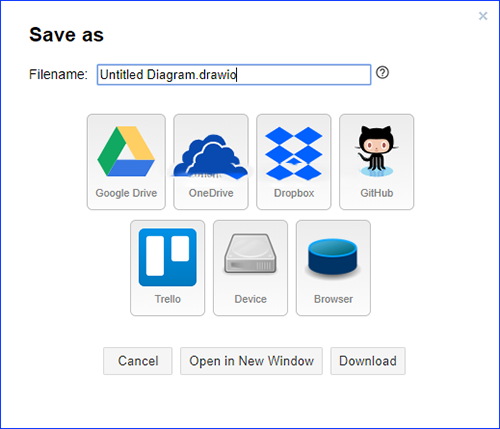
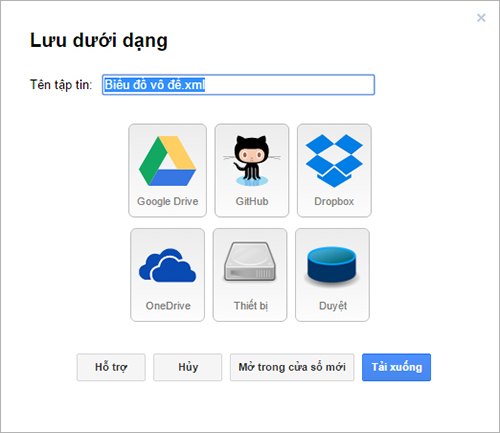
Bước 4: Bạn nhấn vào tập tin và chọn lưu (Ctrl + S), lựa chọn này sẽ tự động lưu trực tiếp file của bạn mà không chỉnh sửa gì cả. Ngoài ra, bạn có thể lựa chọn Lưu dưới dạng (Ctrl + Shift + S), tại đây bạn có thể chỉnh sửa tiêu đề, định dạng và chọn vị trí lưu lại cho biểu đồ.
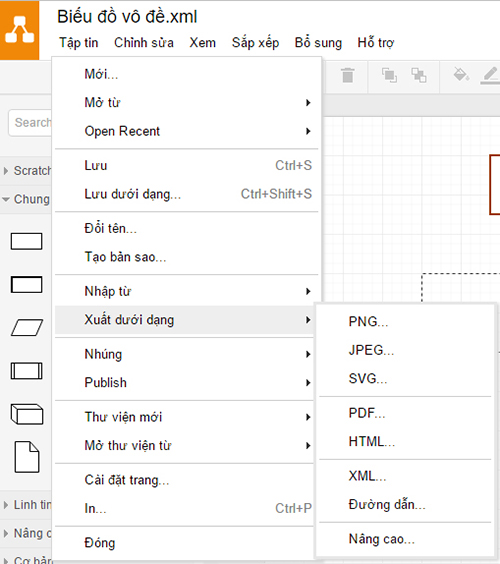
Tuy nhiên, còn 1 cách khác để xuất file ra dạng html và các dạng khác là nhấn chọn xuất dưới dạng (ở đây có rất nhiều định dạng cho bạn lựa chọn).
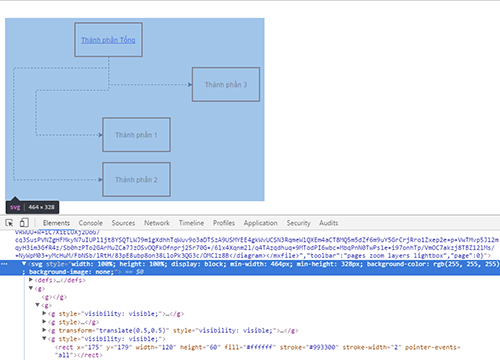
Bước 5: Sẽ có nhiều người nghĩ chỉ cần sao chép code từ file vừa tạo rồi đưa vào trang web là được. Nhưng như ở phần nhược điểm đã đề cập đến là trang web này sẽ mã hóa khối biểu đồ bạn vừa tạo và sẽ có hiển thị trên trang web như hình dưới đây.
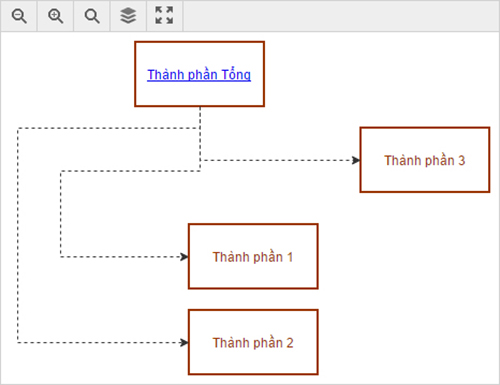
Khi hiển thị sẽ có một bao khung, nhấn vào sẽ như pop up bật ra hiển thị toàn hình ảnh của biểu đồ mình vừa vẽ. Tuy nhiên, có những trang web không muốn cái khung hiển thị đó vậy nên bạn cần làm thêm 1 bước nữa:
- Mở file html của biểu đồ bạn vừa tạo trên 1 trình duyệt web bất kì ( chúng tôi chọn Chrome).
- Chỉ vào trong khung (thành phần tổng) nhấn chuột phải -> chọn kiểm tra (Ctrl + Shift + I).
- ở khung mới hiển thị phía dưới, bạn kéo thanh cuộn lên trên và chọn dòng chữ svg ở đầu.
- Sau đó, đóng hình tam giác lại, nhận chuột phải chọn copy -> copyouterHTML, sau đó paste vào một file html mới hoặc trực tiếp vào file bạn cần và save lại file đó.
Hướng dẫn tải và cài đặt draw.io cho Windows
Draw.io download
Bước 1: Bạn hãy tải phần mềm draw.io offline cho máy tính tại đây.
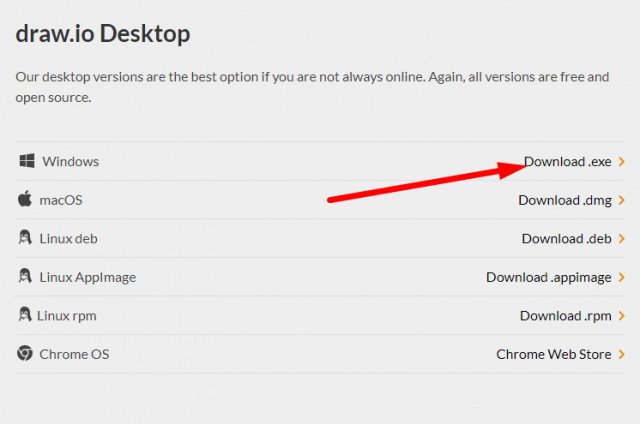
Bước 2: Kéo xuống phần draw.io Desktop rồi nhấn vào Download.exe ở dòng Windows như hình dưới:
Cài đặt phần mềm
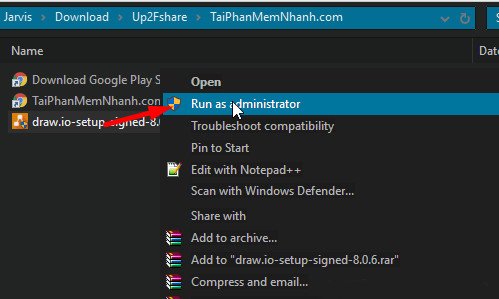
Cài đặt draw.io cho Windows bằng cách click đúp vào file vừa tải về hoặc nhấn chuột phải rồi chọn Run as Administrator.
Sau đó, đợi draw.io giải nén và cài đặt. Trong ít phút phần mềm sẽ được cài đặt hoàn tất.
Hy vọng, qua bài viết này các bạn đã hiểu được Draw.io là gì, cũng như có thể làm quen với ứng dụng vẽ sơ đồ online chuyên nghiệp. Chúc các bạn cài đặt thành công và tạo ra thật nhiều sơ đồ đẹp mắt trên phần mềm Draw.io.